웹접근성
원하는 메뉴를 클릭하시기 바랍니다.
웹접근성이란?
World Wide Web을 창시한 팀 버너스 리는 웹이란 장애에 구애 없이 모든 사람들이 손쉽게 정보를 공유할 수 있는 공간이라고 정의한다. 즉, 접근성이란 장애인뿐만 아니라 모든 사람이 정보통신 기기나 서비스를 손쉽게 활용할 수 있도록 만드는 것을 말하는 것이다. 이러한 접근성 개념은 정보통신 분야에서 다양한 제품 및 서비스 간의 호환성 문제, 이동 정보통신 기기 등으로 그 필요성 및 중요성이 더욱 증대되고 있다.
이미지 대체텍스트
정의
저시력 및 색각 이상 사용자가 페이지의 이미지를 화면 판독기를 통해 이해할 수 있도록 한다. 또한 검색 엔진 크롤러에 더 나은 이미지 설명을 제공하여 올바르게 색인화 하는데 도움을 준다. 대체텍스트를 사용 할 때는 아래와 같은 원칙을 지켜야 한다.
- 중복된 설명은 제공하지 않는다.
- 지나치게 긴 설명은 지양하며 키워드 중심으로 제공한다.
- 불필요한 빈링크 제거한다.
하지만 모든 이미지에 대체텍스트를 사용 할 필요는 없으며 기획 의도에 따라 다르다
- 의미 없는 꾸밈 용도의 이미지(ex. 불릿이나 아이콘)
<img src="icons.jpg" alt="">
다만 뉴스와 같이 어떠한 행동이나 상황을 취하고 있는 경우 그러한 내용을 반드시 서술해야 한다.
1.alt 태그
<img src="hamburger.jpg" alt="큰 햄버거를 들고 있는 모습">
2.figure
- 복잡한 이미지(표/ppt)의 경우 figure, figcaption을 이용하여 정보 제공 바로가기 →
<figure>
<img src="hamburger.jpg" alt="">
<figcaption>큰 햄버거를 들고 있는 모습</figcaption>
</figure>
- 제공하는 설명문이 대체텍스트에 대한 부연설명인 경우
<figure>
<img src="hamburger.jpg" alt="큰 햄버거를 들고 있는 모습">
<figcaption>햄버거는 예전에는 서양인들이 즐겨 먹었지만 요즘은 누구나 좋아하는 음식이다.</figcaption>
</figure>
3.SVG 이미지에 대체텍스트를 추가
role=”img” 속성을 추가, 스크린리더마다 읽어주는데 약간의 차이는 있으나 이미지 콘텐츠는 대체텍스트와 함께 ‘그래픽’ 혹은 ‘이미지’ 등으로 음성출력
<svg version="1" id="cat" viewBox="0 0 720 800" aria-labelledby="catTitle" aria-describedby="catDesc" role="img">
<title id="catTitle">친근한 고양이</title>
<desc id="catDesc">회색고양이가 주인에게 안겨 있는 모습</desc>
…
</svg>
4.동영상
동영상, 음성 등 멀티미디어 콘텐츠를 이해할 수 있도록 대체 수단을 제공해야 한다.
- 멀티미디어 콘텐츠는 자막, 원고 또는 수화를 멀티미디어 콘텐츠와 동등한 내용을 제공해야 한다.
- 가장 바람직한 방법은 닫힌 자막을 오디오와 동기화시켜 제공하는 것이다.
- 자동으로 소리가 재생되지 않아야 한다.
명확하게 전달되는 콘텐츠
색에 무관하게 콘텐츠를 인식 할 수 있어야 한다.
콘텐츠에서 제공하는 모든 정보는 색을 배제하여도 특정한 색을 구별할 수 없는 사용자나 흑백 디스플레이 사용자, 흑백 인쇄물을 보는 사용자가 해당 콘텐츠를 인식할 수 있도록 제공해야 한다.
- 밑줄, 폰트 굵기, 패턴, 다른 디자인등
- 시각적 강조를 위해 일부 문구에 색을 넣은 경우, 폰트 굵기, 크기, 패턴(기울임)같은 효과를 주되 밑줄은 링크로 혼동되니 콘텐츠 성격과 전체 상황에 맞게 적용

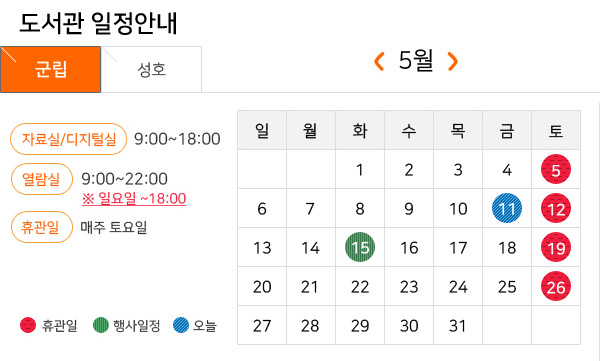
색, 패턴으로 콘텐츠를 시각적으로 강조한 달력
- hover, focus 동일 사용 : ex) a:hover, a:focus
- 인디케이터(제어버튼) 크기는 라디오 버튼보다 커야함, 모바일 최적화 서체(120% 확대)
- 라디오 버튼 13px
- 인디케이터
명도대비
웹 페이지에 보이는 핵심 텍스트 콘텐츠와 배경 간의 충분한 대비를 제공하여 저시력자, 색각 이상자, 고령자 등도 콘텐츠를 인식할 수 있도록 제공해야 한다. 다만, 로고, 장식 목적의 콘텐츠, 마우스나 키보드를 활용하여 초점을 받았을 때 명도 대비가 커지는 콘텐츠 등은 예외로 한다.
- 텍스트 및 텍스트 이미지와 배경 간의 명도 대비는 4.5 : 1 이상
명도대비 배경 4.4 : 폰트 1 (준수)
명도대비 배경 1.5 : 폰트 1 (미준수)
- 14pt 이상의 굵은 폰트 또는 18pt 이상, 화면 확대가 가능한 페이지의 경우 - 3:1
- 사진은 명도 대비 할 필요 없고 대체텍스트를 이용해 설명하면 된다.
문서의 논리적 배치
콘텐츠의 순서는 논리적이며 일관성이 있어야 한다. (좌측 상단 영역에서 우측 하단 영역으로 이동)
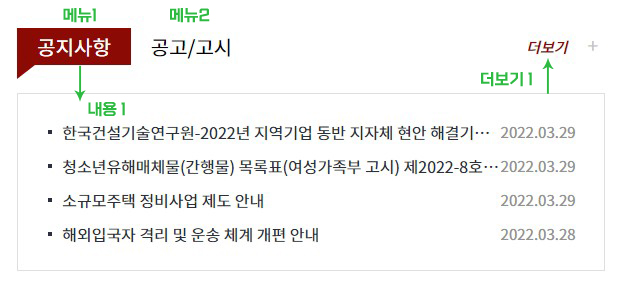
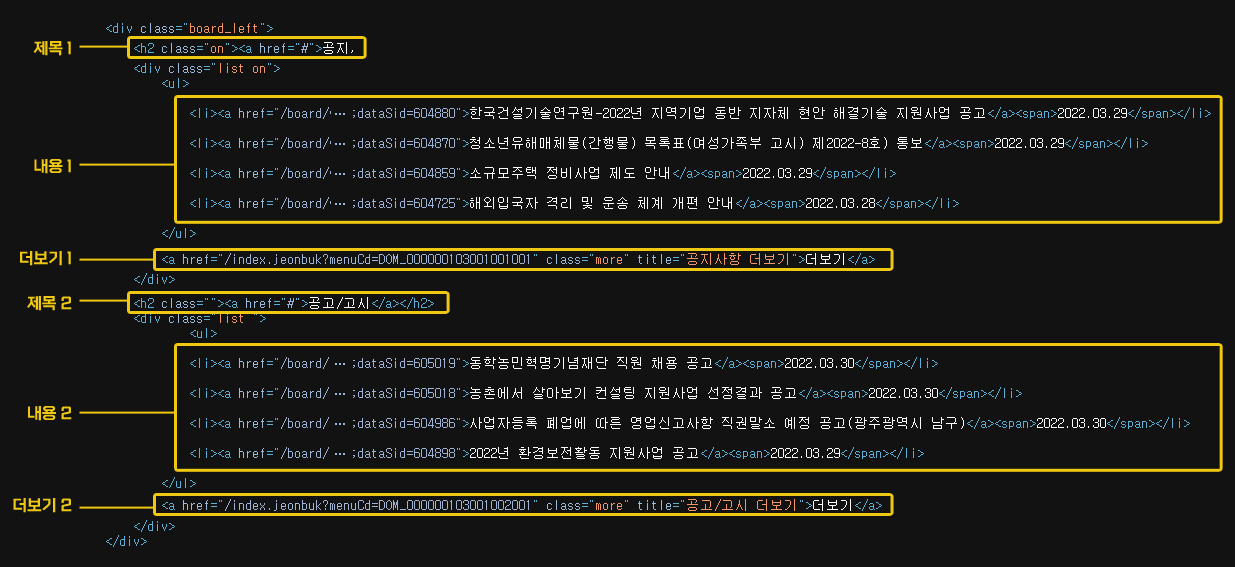
1.게시판 : 제목 → 내용 → 더보기 버튼 순으로 내용 제공이 적절 탭 : 탭제목1 → 탭내용1 → 탭제목2 → 탭내용2 순서로 제공


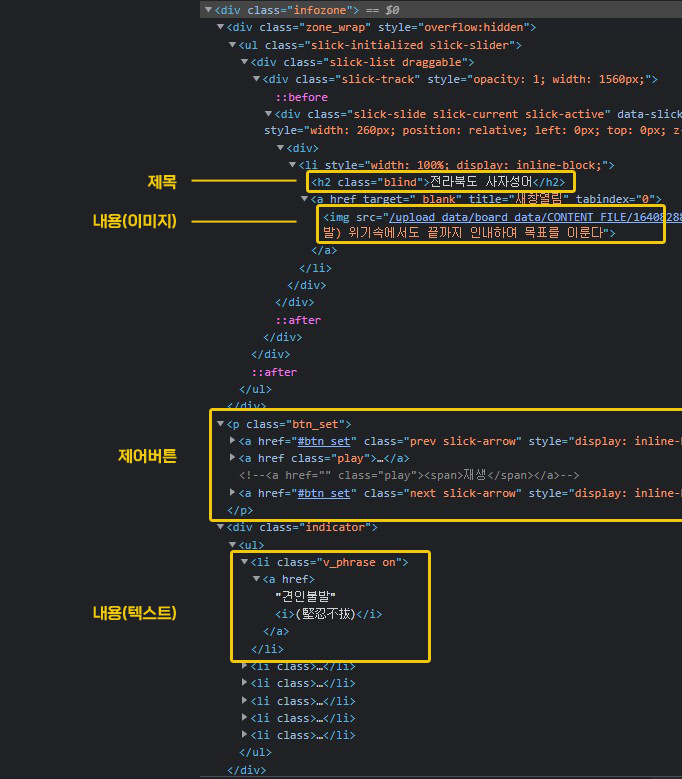
2.슬라이드 이미지 박스 : 기타 순서상 제목 → 제어버튼 → 내용 순을 권장

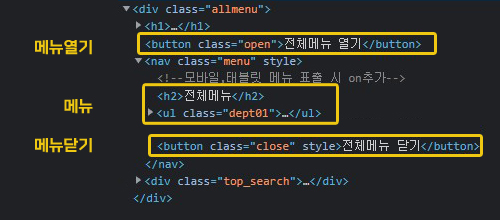
3.상단 메뉴 : 메뉴열기 → 메뉴 → 메뉴닫기가 키보드 흐름상 논리적

콘텐츠는 키보드로 접근할 수 있어야 한다.
사용자가 키보드의 버튼 입력만으로도 동등하게 사용할 수 있도록 해야 한다(Tab 키와 Shift + Tab 키)
1.키보드 초점
스크린리더 사용자가 복잡한 위젯 등의 메뉴를 탐색할 때 유용하다. 키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
- 키보드 초점이동되는 요소 : a, area, button, input, textarea, object, select
- div, p태그에 초점 이동시키려면?
<span><div tabindex="0">...</div></span>
2.본문건너뛰기 (Skip Navigation)
마우스를 못쓰는사람은 키보드로 하나하나를 눌러서 이동을 하게 되는데, 계속 반복되는 상단메뉴 등을 지나 바로 본문으로 가게 하는 것. 메뉴 건너뛰기라고도 함.
- 예를 들어, 메뉴를 지나서 어떤 컨텐츠를 선택했는데 그 내용을 보기위해 다시 메뉴를 지나쳐야하는 불편함을 개선하는 방법.
- 정확히 위치가 어디냐를 명확하게 해주기위해 콘텐츠바로가기라고 명시를 해주길 권장.
- 키보드사용자들은 css없애고 보는 것과 마찬가지.
<body>
//다음줄, 최우선순위!
<ul id="skip-type1">
<li><a href="#gnb">주 메뉴 바로가기</a></li>
<li><a href="#content">본문으로 바로가기</a></li>
</ul>
<section id="content">본문시작</setion>
//IE에서 작동오류가 날 경우에는 <a href="#" id="content" alt="본문시작"></a>를 적어준다
3.표
caption : 표에 대한 제목과 요약을 제공함으로써 표에 접근했을 때 먼저 표의 내용이 무엇이라는 정보를 알 수 있고, 원하는 정보일 경우에는 표에서 정보를 확인할 수 있다.
<table>
<caption>과일가게 물품 리스트</caption>
<thead>
<tr>
<th>과일이름</th>
<th>가격</th>
<th>갯수</th>
</tr>
</thead>
<tbody>
<tr>
<td>사과</td>
<td>2,000원</td>
<td>5개</td>
</tr>
<tr>
<td>10,000원</td>
<td>1box(특가)</td>
</tr>
</tbody>
</table>
테이블에서 headers 속성
<table>
<caption>과일가게 물품 리스트</caption>
<thead>
<tr>
<th id="fruit">과일이름</th>
<th>가격</th>
<th>갯수</th>
</tr>
</thead>
<tbody>
<tr>
<td headers="fruit">사과</td>
<td>2,000원</td>
<td>5개</td>
</tr>
<tr>
<td>10,000원</td>
<td>1box(특가)</td>
</tr>
</tbody>
</table>
- 스크린리더에서 읽는 경우 ‘과일이름:사과’형태로 읽는다.
- headers 속성은 th 요소, td 요소를 id를 갖는 th 요소와 연결
- 속성 값은 공백문자로 구분되고, 순서 없이 유일한 토큰의 목록이어야 하며 대소문자를 구분.
- 토큰은 같은 테이블 안에 있는 th 요소의 id이어야 한다.
팝업창
팝업창 : 팝업차단 상태일 경우에는 보이지 않음(새창) 레이어 팝업 : 현재 페이지 위에 레이어로 띄우는 것이므로 팝업차단에 걸리지 않음
웹접근에 위배되므로 팝업창(레이어팝업)은 사용하지 않는다.

