다중탭
By Sera on
한 페이지 안에 다양한 내용을 넣어야 할 때 사용한다.
메뉴를 여러 개 만들기 어려운 상황에서 사용하는데, 같은 주제의 여러 문서를 하나의 메뉴로 통합할 때 쓰기 좋다.
정책 사업 설명할 때 사용하는데, 몇 줄의 짧은 소개 글을 가진 몇십 개의 정책을 위해 몇십 개의 메뉴를 만든다고 해보자.
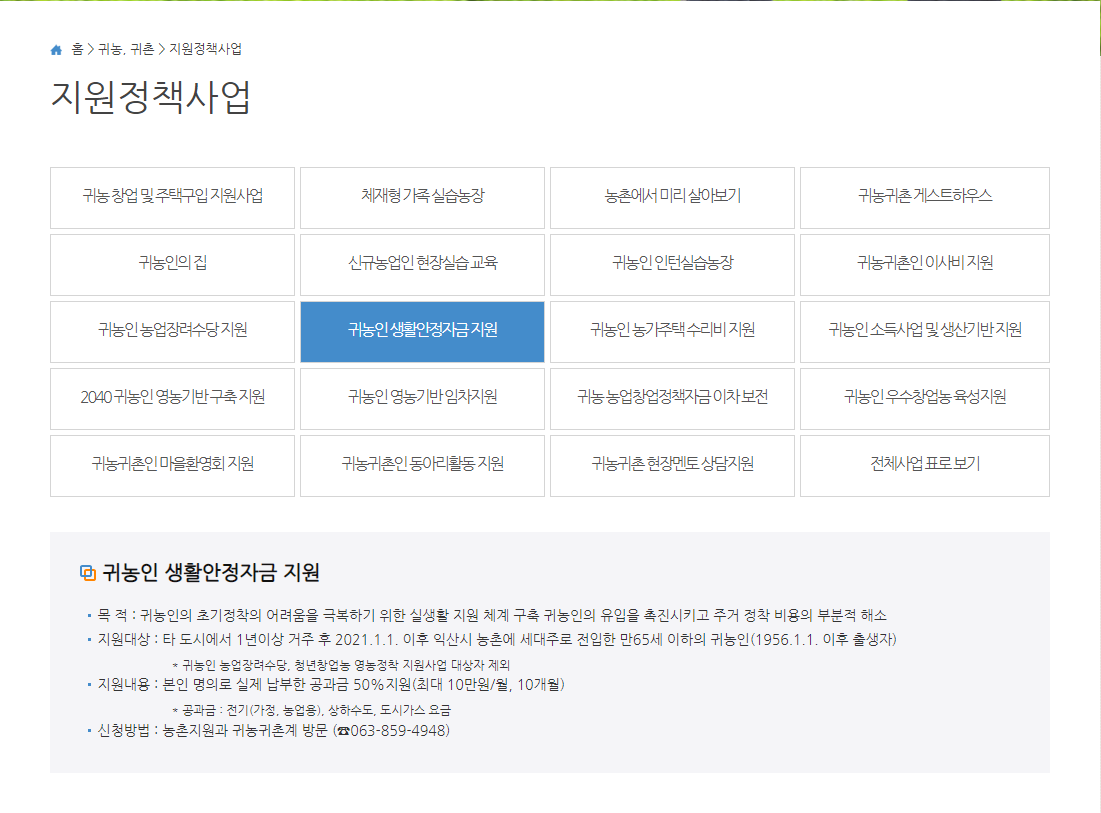
 예를 들면 이런 사이트 →
예를 들면 이런 사이트 →
유지보수를 하려면 각 메뉴를 하나씩 들어가서 하나씩 수정을 한다. 이게 한 번의 수정으로 끝나면 좋겠는데, 무조건 두 번 이상씩 수정사항이 들어온다. 메뉴 들어가서 수정하고, 올리고, 다른 메뉴 들어가서 수정하고 올리고를 반복하다 보면 오른 손목이 무리가 올 것이다. 이럴 때 멀티 탭을 사용하면 유지보수를 쉽고 빠르게 처리 할 수가 있다. 유지보수 빨리하고 놀자.
Script
<ul>
<li id="t-menu_1"><a href="#t-con_1" onclick="multiTab(1);return false;">TAB 1</a></li>
<li id="t-menu_2"><a href="#t-con_2" onclick="multiTab(2);return false;">TAB 2</a></li>
<li id="t-menu_3"><a href="#t-con_3" onclick="multiTab(3);return false;">TAB 3</a></li>
</ul>
<div>
<div id="t-con_1">첫번째 페이지</div>
<div id="t-con_2">두번째 페이지</div>
<div id="t-con_3">세번째 페이지</div>
</div>
function multiTab(num) {
for (let i = 1; i < 4; i++) {
if (i == num) {
document.getElementById("t-con_" + i).style.display = "block";
document.getElementById("t-menu_" + i).className = "on";
} else {
document.getElementById("t-con_" + i).style.display = "none";
document.getElementById("t-menu_" + i).className = "";
}
}
}
결과물
첫번째 페이지
두번째 페이지
세번째 페이지
no script
간단한 형식인데 굳이 스크립트 쓰기 싫을 때, 지금의 스크립트와 충돌 될 때까봐 걱정인가? html의 input의 checked 속성을 이용하면 스크립트 없이도 멀티 탭을 만들 수 있다. 이번은 flex를 이용하여 만들어 보았다 :)
<div class="cssTab_wrap">
<input id="inputTab1" name="group" type="radio" checked>
<input id="inputTab2" name="group" type="radio">
<div class="labelTab">
<label id="labelTab01" for="inputTab1">Con 01</label>
<label id="labelTab02" for="inputTab2">Con 02</label>
</div>
<div class="sectionCon">
<section id="sectionCon01" style="background:pink;">Con 01</section>
<section id="sectionCon02" style="background:aliceblue;">Con 02</section>
</div>
</div>
<style>
.cssTab_wrap {
position: relative
}
.labelTab {
display: flex;
white-space: nowrap;
}
.labelTab label {
cursor: pointer; /*마우스 포인터*/
display: inline-block;
display: flex;
flex-wrap: wrap;
justify-content: center;
flex-direction: column;
text-transform: uppercase;
padding: 10px 20px;
margin: 0px 2px;
color: #000;
border: 1px solid #000;
text-align: center;
}
.sectionCon {
height: 300px;
}
.sectionCon section {
display: none;/*탭을 클릭하기 전에는 내용을 숨겨둔다*/
height: 100%;
padding:20vh 20px;
}
.sectionCon section:nth-child(1){
background:skyblue
}
.sectionCon section:nth-child(2){
background:peachpuff;
text-align:right
}
.cssTab_wrap>input {
display: none;
}
/*탭을 눌렀을 때 스타일*/
#inputTab1:checked ~ .labelTab #labelTab01,
#inputTab2:checked ~ .labelTab #labelTab02 {
background: #000;
color: #fff;
}
/*탭을 눌렀을 때 내용이 보인다*/
#inputTab1:checked ~ .sectionCon #sectionCon01,
#inputTab2:checked ~ .sectionCon #sectionCon02 {
display: block;
}
</style>

